고정 헤더 영역
상세 컨텐츠
본문
react-native-reanimated를 만든 Software Mansion 사에서 만든 react native용 툴이다.
정확히는 vscode에 확장프로그램이다.
인텔리j나 다른 툴에서도 추후에 추가될수있다고는 한다.
이름은 React Native IDE 이고 현재 베타 신청을 받고있었다.
신청후 꽤 시간이 지나고나서 사용할수가 있었다.
신청할때 구글폼에 나의 깃헙정보를 잘못적었는지 다운로드 링크(깃헙)에서 계속 404가 떠서 ide 디스코드에서 직접 파일을 올려주어서 사용해보았다.
(vsix 확장자의 8메가짜리 파일이다.)
https://ide.swmansion.com/
React Native IDE
A better developer experience for React Native developers.
ide.swmansion.com
이 사이트에서 사용방법이 자세히 적혀있다.
간단하게 사용해본 경험으로는 시뮬레이터를 뛰울수가 있다.
예시 코드를 chat gpt를 이용해서 작성해서 테스트를 해보았다.

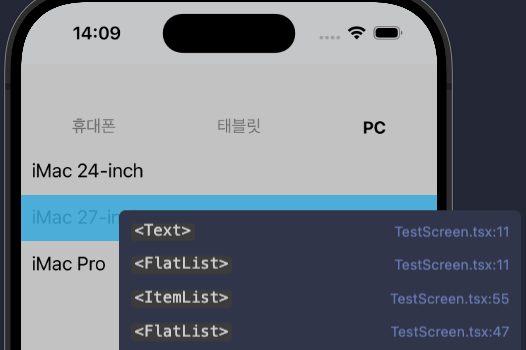
이렇게 시뮬레이터를 뛰울수가 있는데 우측위에 Logs를 누르면
이렇게 object 확인도 가능하고 어느 파일에 로그인지도 확인이 가능하다.

그리고 element inspect가 가능한데 layout에 대한 inspect는 아니다.

우측하단의 버튼을 누른후에 영역을 선택하게 되면 해당 파일의 코드로 이동한다.
우클릭으로도 가능하다.

그리고 마음에 들었던거는 브레이크를 걸어서 디버깅이 가능하다.
기존에는 attach로 붙어서 디버깅을 했는데 번거롭지 않아서 좋았다.
데이터 확인도 편하고 사용이 편리했다.


다른 피시에서는 빌드가 제대로 안되기도 했는데 launch.json 에 설명이 잘못되었거나 필수설치가 안되어서 그런게 대부분이였다.
ios 같은경우는 스키마 명이 default로 프로젝트이름으로 되어있는데 스키마명을 productFlavotr처럼 개발,스테이징,운영으로 바꾸어서 사용중이라 수정을 해주었다.
launch.json
{
"version": "0.2.0",
"configurations": [
{
"type": "react-native-ide",
"request": "launch",
"name": "React Native IDE panel",
"ios": {
"configuration": "Debug",
"scheme": "Development"
},
"android": {
"buildType": "debug",
"productFlavor": "develop"
}
}
]
}
그리고 톱니바퀴를 눌러보면 필수설치가 누락되었는지도 확인이 가능하다.

추후에 정식으로 출시후에 올해 3분기에 유료로 바뀐다고 하는데 금액이 괜찬다면 개인적으로 구매해서 사용할까 생각중이다.
'개발기록' 카테고리의 다른 글
| 프라시아 전기 맵 검색 (초반지역까지만 있음) (0) | 2024.10.27 |
|---|---|
| [Error] Xcode : Command PhaseScriptExecution failed with a nonzero exit code 에러 (0) | 2024.05.31 |
| react-native 안드로이드 codepush 이슈 (0) | 2024.05.13 |
| react-native pull to refresh 당겨서 새로고침 개발기록 (1) | 2024.02.06 |
| react-native codepush 적용중에 2가지 문제점이 발생 (0) | 2023.07.22 |




